Does website speed matter?
Yes, the faster and more convenient our website is, the more likely users will stay on it. In turn, what users like has a huge impact on domain position in the Google search engine.
There are many factors that determine the speed of your site:
- website development technology (along with plugins, used libraries, integrated services)
- hosting speed
- correct implementation of the page
- photo format (I recommend using SVG and WebP formats)
- image dimensions (scaling raster graphics is important; graphics compression straight from the camera with a size of 6000×4000 pixels will not be of much use without scaling)
- the number of users using the website
When is it worth focusing on page speed?
Achieving amazing results will come with increasing costs.
The site on WordPress (that’s what this blog is on) is cheap to maintain and develop. Unfortunately , the structure of templates, the used PHP language and common plugins significantly limit the speed of this platform.
Unless we use the so-called headless CMS WordPress (w direct translation – “headless” content management system), but I leave this topic for another article.
So how do you find the golden mean?
Here it is best to follow your intuition and experience (or consult an experienced programmer ).
Image loading too long? Or maybe loading the next page takes so long that I want to leave it and look for another source?
This sign, losing visitors, means that the speed of this website needs to be improved.
We will avoid problems with optimizing an inefficient solution or, worse, necessity re-creating the web application.
How did I create a site that loads in 1.2 seconds?
Go to the website of the anti-smog mask brand I made (the link will open in a new tab) and count how long it will take you to go to the blog , and then to a specific entry .

Are you back Have you noticed that the subpages are loading immediately?
How it’s possible?
The website was designed and programmed from scratch.
No templates were used.
The website is written in leading technologies.
Not to be boring to list them all, I think it’s enough to say that it was made using Gatsby in React. I describe it in more detail in the next paragraph.
The app is automatically available as a smartphone app.
What technologies have I used?
Do you want to build a fast website or simply learn about modern solutions? In this, you will be interested in what technologies I used to build this website.
As I mentioned before, the site is made in Gatsby . It is a framework for building static pages based on React (React is used, among others, by Facebook).
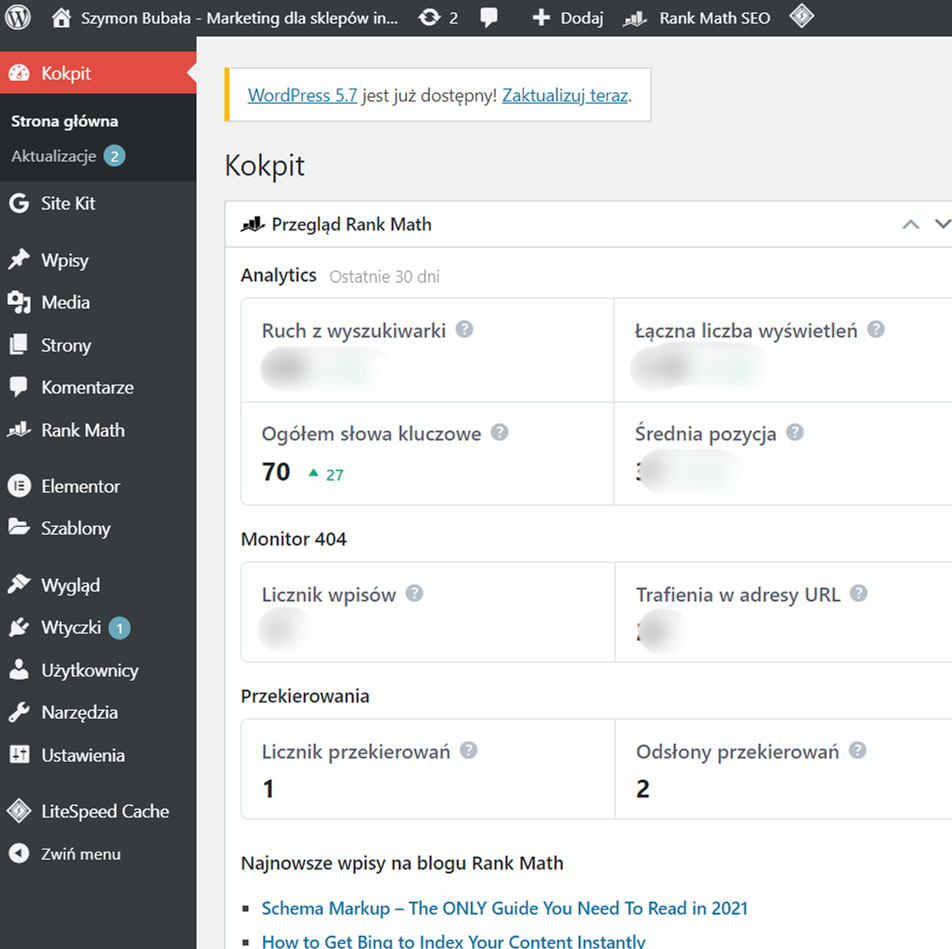
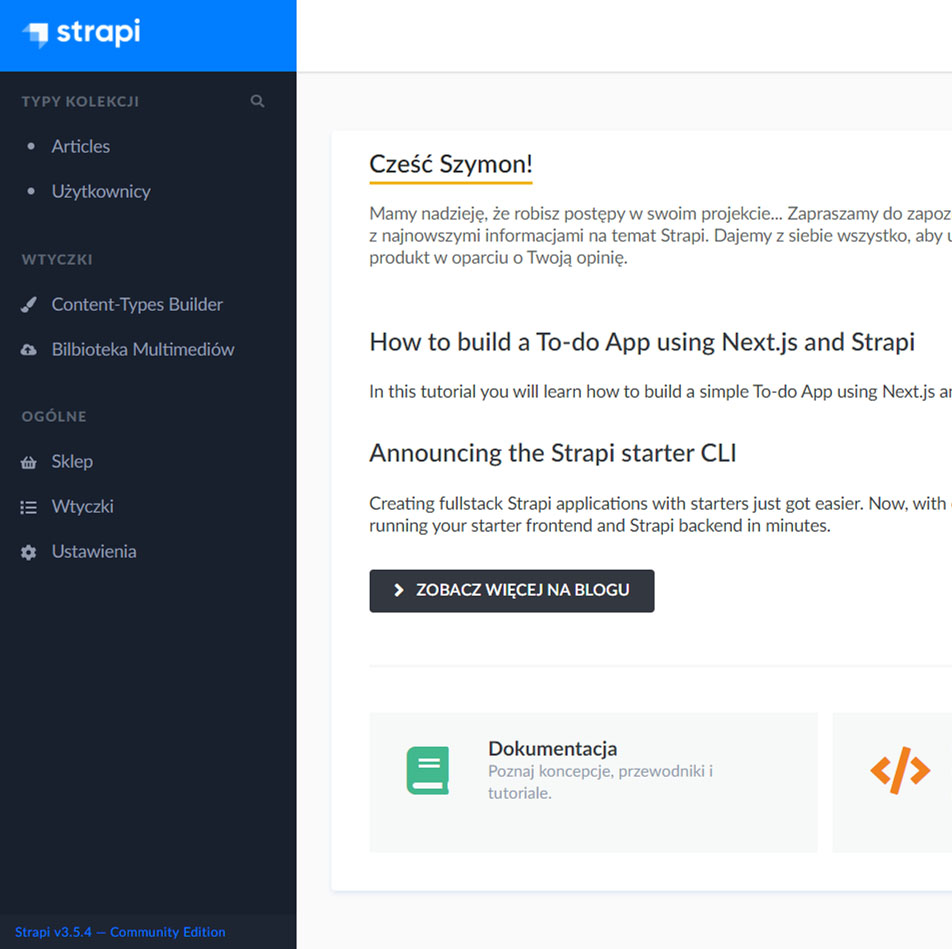
The content management system, i.e. something like the common WordPress, has been replaced with a faster one, also based on JavaScript, solution. Backend to CMS called Strapi . Contrary to WP, it is almost empty when you open it.
This is best presented to you in the comparison of the administration panel between WordPress and Strapi:


What is Gatsby?
Gatsbi’s speed is because the pages you are viewing were previously created. What does it mean?
When you connect to a traditional website, this one sends tons of requests to the server. In the case of the product page, it looks very simplified like this:
- please give me a product name
- a description, please
- what photos does this product have?
Apart from caching mechanisms, thanks to this, you download current data about the product from the database. You are sending multiple requests to the server.
This is different with Gatsby:
- please have a page for this product
Gatsby generated the entire html content of the website already at the stage of creating the product . A static page has been created that does not need access to the database from then on.
However, Gatsby has one big drawback.
So that at the stage of creating a product, a page with it was generated. The entire application must be recompiled. Can this problem be solved?
Other tools and platforms
This is where the next tool used, or rather the Netlify platform, comes in handy. It is one of the many platforms that provide Automated Page Builder (CI / CD) solutions upon notification of changes (whether the changes are in the code, in the product, or in the article).
The backend is on the Heroku server. I didn’t choose Netlify because it doesn’t support Straps.
I also needed a place to store my photos as well as a database. Here I used Cloudinary and MongoDb Atlas in turn.
The added value is that all solutions are included in the free plans. Therefore, the entire website hosting is PLN 0.
Our only cost is buying a domain name and hours spent on integrating platforms.
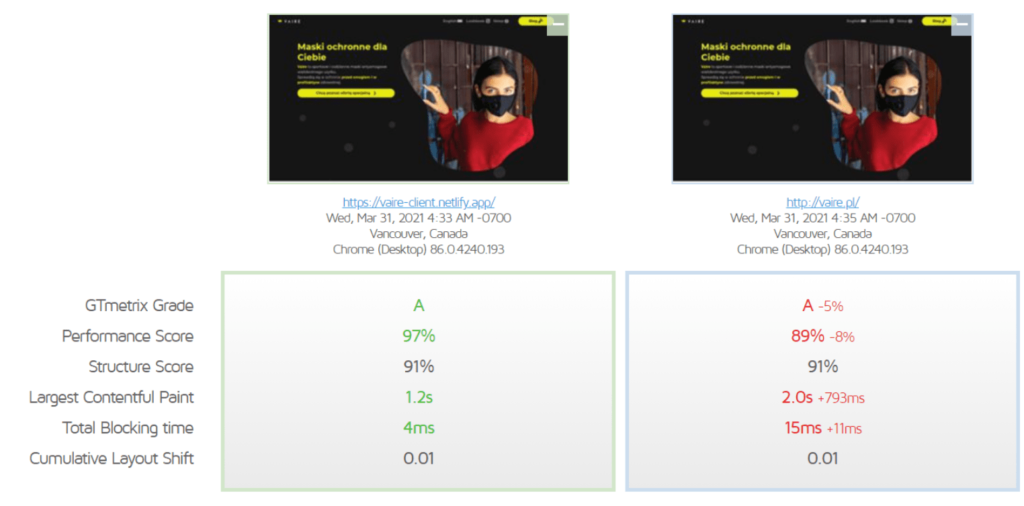
Originally, the Vaire website ran on my virtual server (VPS) using the Apache web engine. By transferring the Vaire website to the Netlify platform, I improved the result, which was already excellent.
Below is the result from the GTMetrix test:
(left – Netlify, right VPS)

Should I choose SaaS or CMS?
If you want to save, a page with a template on a ready-made CMS may be the best solution.
The second good solution will be to use subscription solutions (SaaS). It often turns out that 3 years of paying a subscription will still be cheaper than the cost of building software from scratch.
When ordering the creation of a website, I recommend comparing different options.
Depending on the selected language and platform, the time needed to create a website and its total cost will change. The availability of companies creating in specific technologies is also different.


