Чи має значення швидкість веб-сайту?
Так, чим швидший і зручніший наш веб-сайт, тим більше шансів, що користувачі залишаться на ньому. У свою чергу, те, що подобається користувачам, має величезний вплив позиція домену в пошуковій системі Google.
Існує багато факторів, які визначають швидкість вашого сайту:
- технологія розробки веб-сайтів (разом із плагінами, використаними бібліотеками, інтегрованими сервісами)
- швидкість хостингу
- правильна реалізація сторінки
- формат фото (я рекомендую використовувати формати SVG і WebP)
- розміри зображення (масштабування растрової графіки важливе; стиснення графіки прямо з камери з розміром 6000×4000 пікселів не буде особливо корисним без масштабування)
- кількість користувачів, які користуються веб-сайтом
Коли варто орієнтуватися на швидкість сторінки?
Досягнення приголомшливих результатів буде супроводжуватися зростанням витрат.
Сайт на WordPress (саме про це йдеться в цьому блозі) дешево підтримувати та розвивати. На жаль , структура шаблонів, використовувана мова PHP і поширені плагіни значно обмежують швидкість роботи цієї платформи.
Хіба що ми використовуємо т. зв без заголовка CMS WordPress (w прямий переклад — «безголова» система управління контентом), але я залишаю цю тему для іншої статті.
Отже, як знайти золоту середину?
Тут найкраще слідувати своїй інтуїції та досвіду (або проконсультуватися з досвідченим програмістом ).
Зображення завантажується занадто довго? Або, можливо, завантаження наступної сторінки займає так багато часу, що я хочу залишити її та шукати інше джерело?
Цей знак втрати відвідувачів означає, що швидкість цього сайту потребує покращення.
Ми уникнемо проблем з оптимізацією неефективного рішення або, що ще гірше, необхідності повторне створення веб-програми.
Як я створив сайт, який завантажується за 1,2 секунди?
Зайдіть на веб-сайт створеної мною бренду маски проти смогу (посилання відкриється в новій вкладці) і порахуйте, скільки часу вам знадобиться, щоб перейти до блогу , а потім до конкретного запису .

Ти повернувся Ви помітили, що підсторінки завантажуються негайно?
Як це можливо?
Веб-сайт був розроблений і запрограмований з нуля.
Шаблони не використовувалися.
Сайт написаний за передовими технологіями.
Щоб не було нудно перераховувати їх усі, я думаю, що достатньо сказати, що це було зроблено за допомогою Gatsby у React. Я опишу це більш детально в наступному абзаці.
Програма автоматично стає доступною як додаток для смартфона.
Які технології я використовував?
Бажаєте створити швидкий веб-сайт чи просто дізнатися про сучасні рішення? Тут вам буде цікаво, які технології я використовував для створення цього веб-сайту.
Як я вже згадував, сайт створено в Гетсбі . Це фреймворк для створення статичних сторінок на основі React (React використовується, серед іншого, у Facebook).
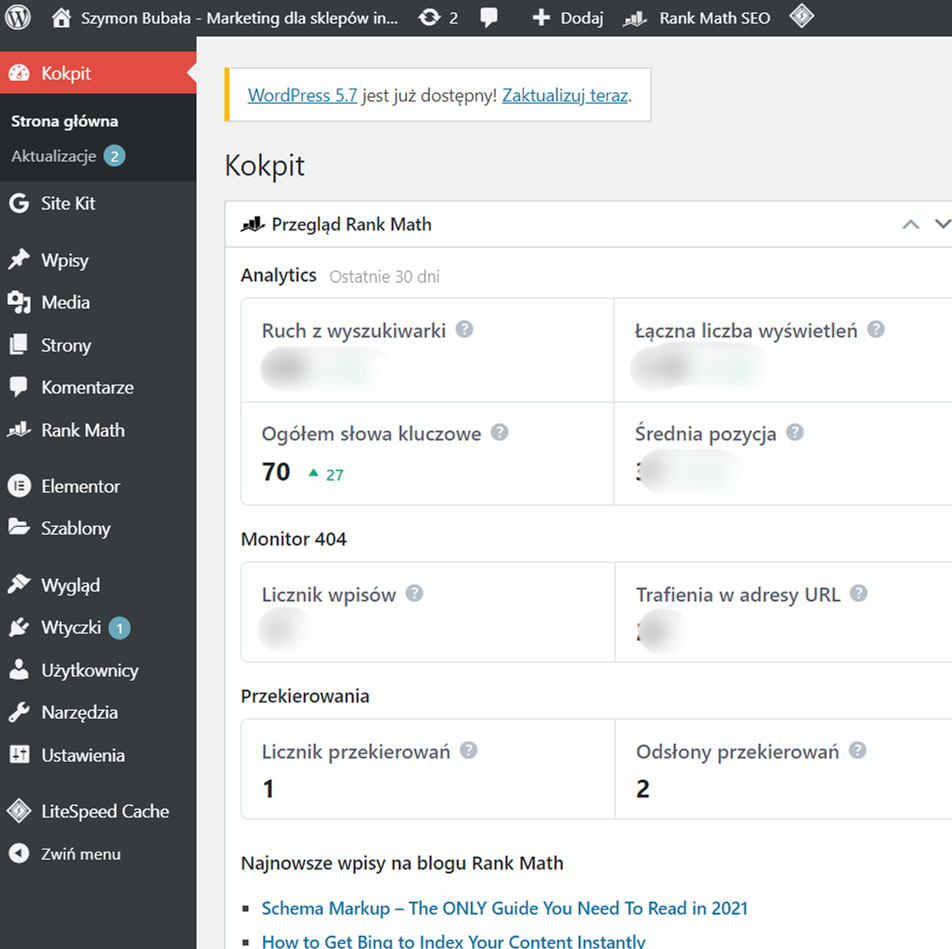
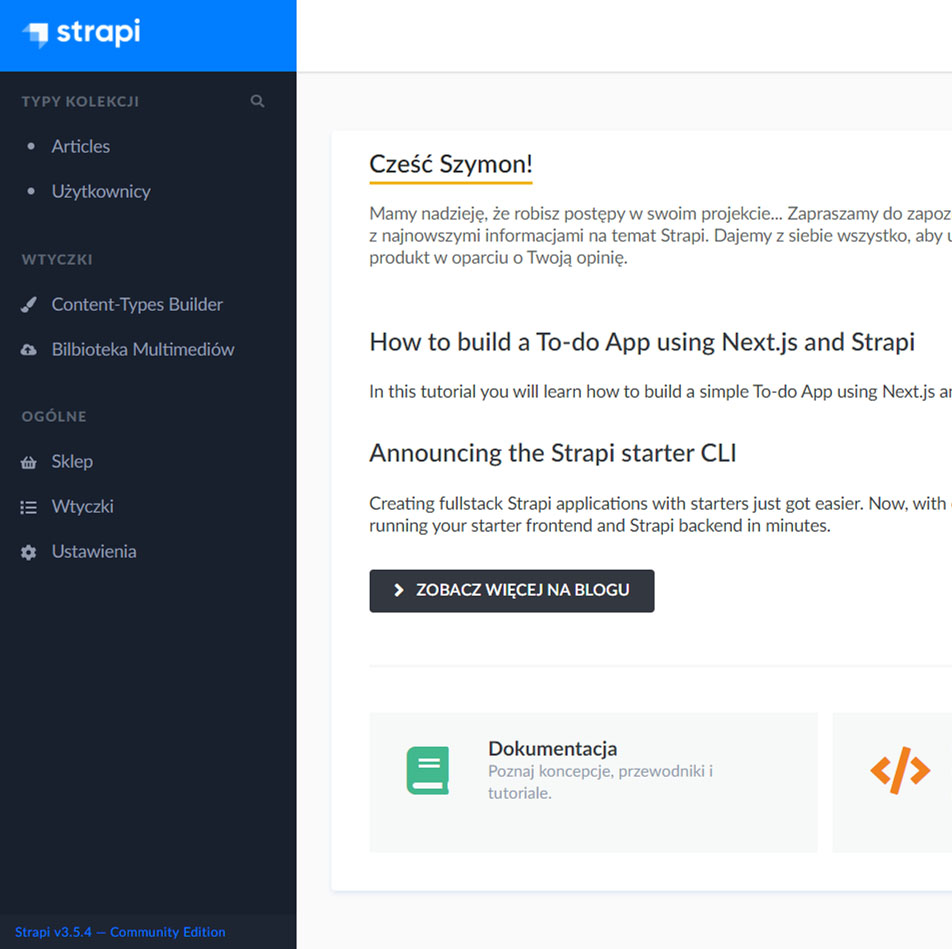
Систему керування вмістом, тобто щось на зразок звичайного WordPress, замінили на швидшу, також засновану на JavaScript, рішення. Бекенд CMS під назвою Strapi . На відміну від WP, він майже порожній, коли ви його відкриваєте.
Це найкраще представити вам у порівнянні панелі адміністрування між WordPress і Strapi:


Що таке Гетсбі?
Швидкість Gatsbi пояснюється тим, що сторінки, які ви переглядаєте, були створені раніше. Що це означає?
Коли ви підключаєтеся до традиційного веб-сайту, цей надсилає тонни запитів на сервер. У випадку сторінки продукту це виглядає дуже спрощено так:
- будь ласка, дайте мені назву продукту
- опис, будь ласка
- які фотографії у цього товару?
Крім механізмів кешування, завдяки цьому ви завантажуєте поточні дані про продукт з бази даних. Ви надсилаєте кілька запитів на сервер.
З Гетсбі все інакше:
- будь ласка, створіть сторінку для цього продукту
Гетсбі згенерував весь html-контент сайту вже на етапі створення продукту . Створено статичну сторінку , якій не потрібен доступ до бази даних.
Однак у Гетсбі є один великий недолік.
Щоб на етапі створення продукту була згенерована сторінка з ним. Необхідно перекомпілювати всю програму. Чи можна вирішити цю проблему?
Інші інструменти та платформи
Ось тут і стане в нагоді наступний інструмент, а точніше платформа Netlify . Це одна з багатьох платформ, які надають рішення для автоматизованого створення сторінок (CI/CD) після повідомлення про зміни (незалежно від того, чи є зміни в коді, у продукті чи в статті).
Бекенд знаходиться на сервері Heroku . Я не вибрав Netlify, тому що він не підтримує Straps.
Мені також потрібно було місце для зберігання моїх фотографій, а також база даних. Тут я по черзі використовував Cloudinary і MongoDb Atlas .
Додаткова цінність полягає в тому, що всі рішення включені в безкоштовні плани. Таким чином, весь хостинг сайту коштує 0 злотих.
Єдина наша вартість – це покупка доменного імені та годин, витрачених на інтеграцію платформ.
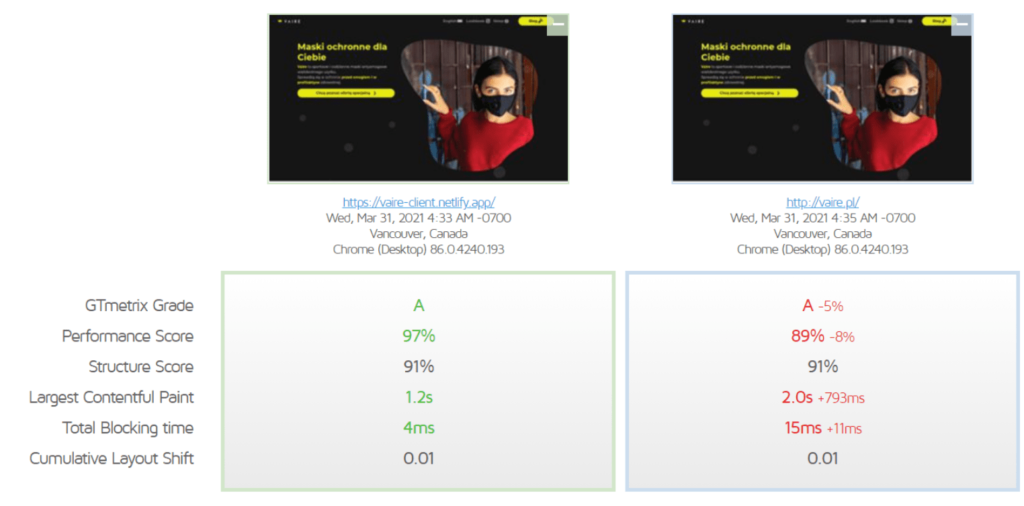
Спочатку веб-сайт Vaire працював на моєму віртуальному сервері (VPS) за допомогою веб-движка Apache. Перенісши сайт Vaire на платформу Netlify, я покращив результат, який і так був відмінним.
Нижче наведено результат тесту GTMetrix :
(ліворуч – Netlify, праворуч VPS)

Чи варто вибрати SaaS чи CMS?
Якщо ви хочете заощадити, найкращим рішенням може стати сторінка з шаблоном на готовій CMS.
Другим хорошим рішенням буде використання рішень за передплатою (SaaS). Часто виявляється, що 3 роки оплати передплати все одно будуть дешевше , ніж вартість створення програмного забезпечення з нуля.
Замовляючи створення сайту, рекомендую порівнювати різні варіанти.
Залежно від вибраної мови та платформи, час, необхідний для створення веб-сайту, та його загальна вартість буде змінюватися. Доступність компаній, що створюють за конкретними технологіями, також різна.


